Die Wichtigkeit von Page Speed - Tipps.

Die Webseite ist nun endlich live und bereits auf Suchmaschinen wie Google indexiert – doch warum rankt die Webseite, nach großer Arbeit an SEO-Optimierungen, nicht wie erhofft?
Oft werden die Ladezeiten einer Webseite vernachlässigt, wodurch Kunden abspringen sowie Rankings verschlechtert werden. Der sogenannte Pagespeed macht sich besonders dann bemerkbar, wenn sich die eigentliche Webseite oder Grafiken relativ langsam aufbauen.
Man unterscheidet dabei beim Laden einer Webseite auf einem herkömmlichen Computer und auf mobilen Geräten wie einem Smartphone, da responsive Webseiten in der Regel einen unterschiedlichen Aufbau auf beiden Geräten aufweisen.
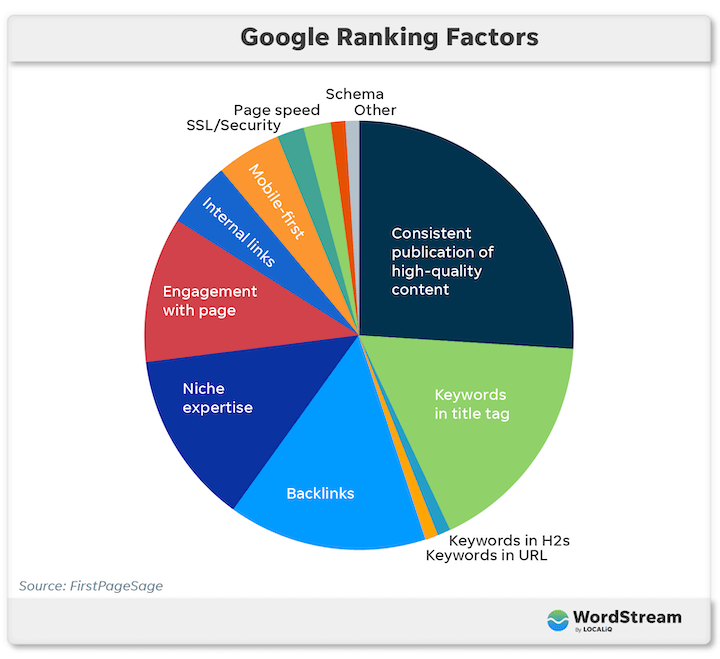
Eine Ladezeitverzögerung von einer Sekunde kann bereits dazu führen, dass Kunden abspringen oder die Webseite auf Suchmaschinen an Ranking verliert. Anhand der folgenden Grafik ist die Wichtigkeit von Page Speed als eines der Google Ranking Faktoren zu erkennen:

Alles in allem lohnt es sich die Ladezeiten eigener Webseiten anzuschauen und diese wenn nötig zu verbessern, denn die Vorteile sprechen für sich. Dafür müssen die Ursachen gefunden werden, wodurch die Webseite verlangsamt wird und die Untersuchung dessen, ob diese auch verbessert werden können.
Doch wie kann der Page Speed optimiert bzw. verbessert werden?
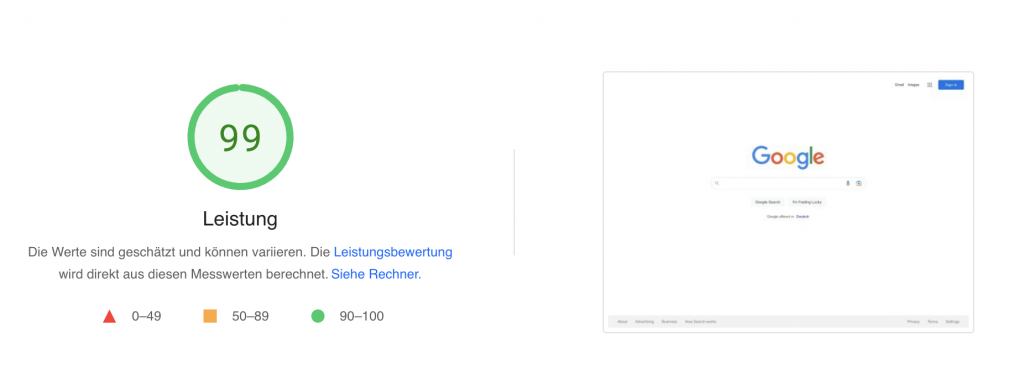
Um Optimierungen zu tätigen sollte die aktuelle Situation der Webseite analysiert werden, also sollte die aktuelle Ladezeit mithilfe von https://pagespeed.web.dev/ gemessen werden. Das von Google bereitgestelle Messetool bietet außerdem Handlungsempfehlungen an, um die aktuelle Ladezeit zu verbessern.
Eine wichtige und häufig genutzte Möglichkeit die Ladezeit zu optmieren, ist die Bildoptimierung. Zu große Bilder oder Videos nehmen viel Speicher und brauchen daher länger um zu laden, dies ist eine Ursache zur Verlangsamung der Webseite. Eine mögliche Optimierungsmöglichkeit wäre die Komprimierung der Bilder oder Videos, um unnötige Speicherfresser zu vermeiden.
Weitere Verbesserungen können hinsichtlich des Cache gemacht werden, wie ein Plugin dafür zu installieren. Dieses Plugin schafft es eine statische Version einer Webseite abzuspeichern bis alle Inhalte der eigentlichen Webseite geladen sind.
Eine weitere wichtige und häufig genutzte Möglichkeit ist die Komprimierung bzw. Vereinfachung des Quellcodes. Dabei geht es hauptsächlich um CSS- oder Javascript-Codes, die die initiale Serverantwortzeit unnötig verlängern und verzögern können.
